

So now when we have seen all the cases we know the difference between the two methods. So it works as an adding function in this case.Ĭase 6: Here it starts from the second last position and replaces that with ‘Guava’. So, in this case, it starts from index 2 and deletes 1 value, and inserts ‘Kiwi’ there.Ĭase 4: Similar to the above example just removing 2 items now.Ĭase 5: Here we are passing the starting position as out of index range. Starts from index 1 and deletes 2 items from the array.Ĭase 3: Here passing start, deleteCount, and the item as well. Here passing index as 2 returns the array from that index to the length of the array.Ĭase 2: Here passing start and delete count. Examples of spliceĬase 1: passing only start. If you are not mentioning it then it will just delete the elements. These are the elements that will be added from the start index.

If it is 0 or negative no element will be deleted. deleteCount: This is an optional parameter and refers to the number of elements to remove.If the value is negative then it will start from that many positions from the end. In such a case it will behave as an adding function. If the value of start is greater than the length of the array then it is set to the length of the array. start: start is the index from where you want to modify the array.Splice(start, deleteCount, item1, item2, itemN) This method modifies the original array and returns the removed elements as a new array. The splice() method is used to remove or replace existing elements in the array. So in case, the object changes you will be able to see the changes on both the original array and the new array. The new array and the original array will refer to the object. In this case, returns the last 3 elements.Ĭase 5: when the end is greater than the index range then it extracts it till the arr.lengthĬase 6: Here it returns the third element from the second to last element.įor objects, the slice always copies object references into a new array. So all elements will be returned starting from the mentioned index(In this case, index 2)Ĭase 3: when the start is greater than the index range, it returns an empty array.Ĭase 4: when passing negative index. Examples of sliceĬase 1: we are passing both the parameters start and end and the returned array includes indexes 1, 2, and 3.Ĭase 2: we are passing only one parameter, omitting the end. Let us see examples of all these cases to have a better understanding. If the end is greater than the index range then it extracts it till the arr.length. If the end is undefined then it extracts the whole array from the starting index number. This index is not included in the extraction. end: end is the index at which we want to stop the extraction.For eg slice(-2) returns the last two elements. If the start is undefined then it starts extracting from zero.Īnd if the start is greater than the index range, it returns an empty array.Ī negative index can also be used for it. start: Here start is the index number from where you want to extract the array and it is optional.


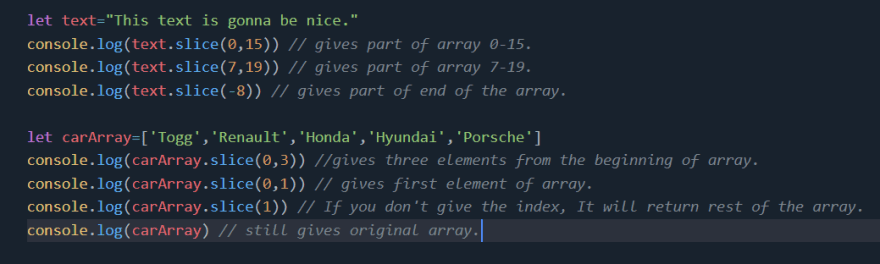
Here is the syntax of the method: slice() It does not modify the original array rather returns a new array. The slice() method is used to return a new array containing a portion of that array. So, in this blog, we will be understanding both the methods and what is the difference between them. Out of which slice and splice are mostly used and sometimes people get confused between the two. We have multiple methods to work on arrays. As we know, arrays in Javascript are variables that are capable of holding multiple values.


 0 kommentar(er)
0 kommentar(er)
